Travel Chums
A mobile app that revolutionizes the vacation planning experience by providing a streamlined platform for collaborative decision-making.
Role: UX Researcher & Designer
Context: Project for ENTR 390 @ UMich
Tools: Figma, Procreate
Duration: September - October 2022 (4 weeks)
Problem Overview
Planning a group vacation can be a daunting task, often involving countless back-and-forth conversations, disagreements, and missed opportunities. With so many voices to be heard, it can be challenging to create an itinerary that satisfies everyone's desires. Additionally, constant communication and organization can be a hassle, making it difficult to finalize plans and ensure that everyone is on the same page.
Enter Travel Chums, an app that will allow the organizer of a group trip to share destination ideas with the group and the rest of the group can add their own preferences, so a universally agreed-upon itinerary can be created in a quick and efficient way.
UNDERSTANDING THE PROBLEM
Starting with a Survey
Creating Personas
Exploring Usage Scenarios
I conducted a survey using Google Forms and distributed it via social media, receiving responses from 36 individuals aged 18-45. This helped me better understand travel planning habits and validate my assumptions about the challenges of group trip planning.
The most prominent theme that emerged from these interviews revolved around the overwhelming nature of accommodating everyone's preferences, coordinating trip details with a large group, and motivating active participation in the planning process.
86% agree that planning a trip with a larger group is a significant source of stress.
Among those, 71% say the most significant challenge is the ability to incorporate everyone's preferences.
I chose 6 individuals from the survey pool, including both lead planners and those with a minor role in the planning process that exemplified the identified problems. I conducted in-depth interviews, engaging them in guided discussions covering various aspects of travel planning. Through this process, I gained insights into their paint points and synthesized common sentiments into representative personas, Olivia and Liam.
64% say that they do not actively participate in planning their travels.
Among the 64%, only 35% are fully aware of all the planned itinerary and activities.
As the designated trip planner for my friends, I want to share my ideas for activities and places to gauge their interests.
Travel Chums' Planning Space allows users to easily create trip itineraries and extend invites to friends. Within this space, users can suggest attractions and activities, fostering collaborative planning. Through active participation, users can vote and comment on preferences, allowing for activities to be prioritized based on the group’s collective interests.
As someone who prefers a hands-off approach when it comes to trip planning, I want to stay in the loop about our itinerary.
Travel Chums’ Official Itinerary ensures that even those who prefer a more laid-back role can stay informed about the finalized plans. Simultaneously, the Planning Space feature gives them the option to actively contribute and have a say in shaping the travel plans, maintaining a balance between staying updated and participating based on individual preferences.
As a traveler who values flexibility, I would like to be able to modify my itinerary at any time in case of unexpected situations.
Travel Chums' Official Itinerary page offers a seamless experience for making quick and easy adjustments to your plans within the app. Whether the need arises to add, delete, or edit activities, users are able to navigate unexpected situations with ease and respond to changing circumstances without any trouble.
DESIGNING A SOLUTION
User Flows
Sketch + Wireframe
After collecting all the data, I needed to begin creating some structure to organize my ideas for the app. I sketched out a task flow for creating an account, joining an itinerary, and modifying it. This process aided in clarifying the foundational user flow, which I would later design.
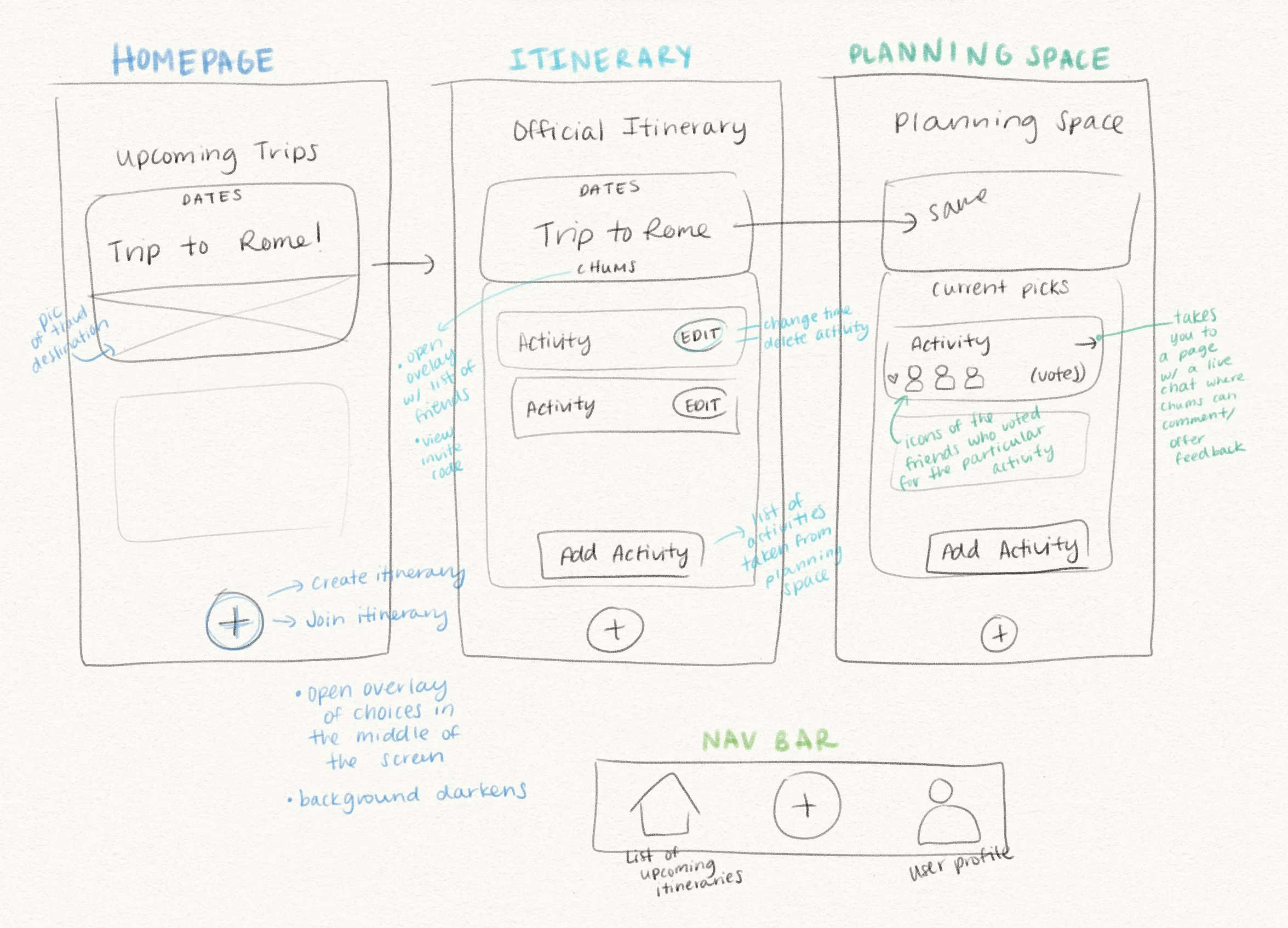
I sketched out preliminary wireframes for my app, focusing on the three key screens that define the overall user experience. This initial step enabled me to brainstorm potential areas for pop-ups or overlays and determine the placement of buttons within the interface.
I moved my sketch into Figma as a low-fidelity version and prototyped some basic interactions based on the user flow I had created earlier. Throughout the development process, I regularly consulted with my class instructors to gather their perspectives on feature additions. Based on their recommendations, I increased the focus on incorporating features that allowed users to modify the official itinerary at any given moment.
Visual Identity Design
I centered the branding around the theme of traveling and collaboration with friends, ultimately designing a map marker + smiley face logo using Procreate.
I opted for a palette featuring pale blues and greens. This choice was driven by the symbolism of blue representing clear skies and waters, and green embodying landscapes and growth, effectively capturing the essence of adventure and exploration. Furthermore, the decision to incorporate rounded buttons and icons was made to foster a friendly and inviting aesthetic.

THE FINAL PRODUCT
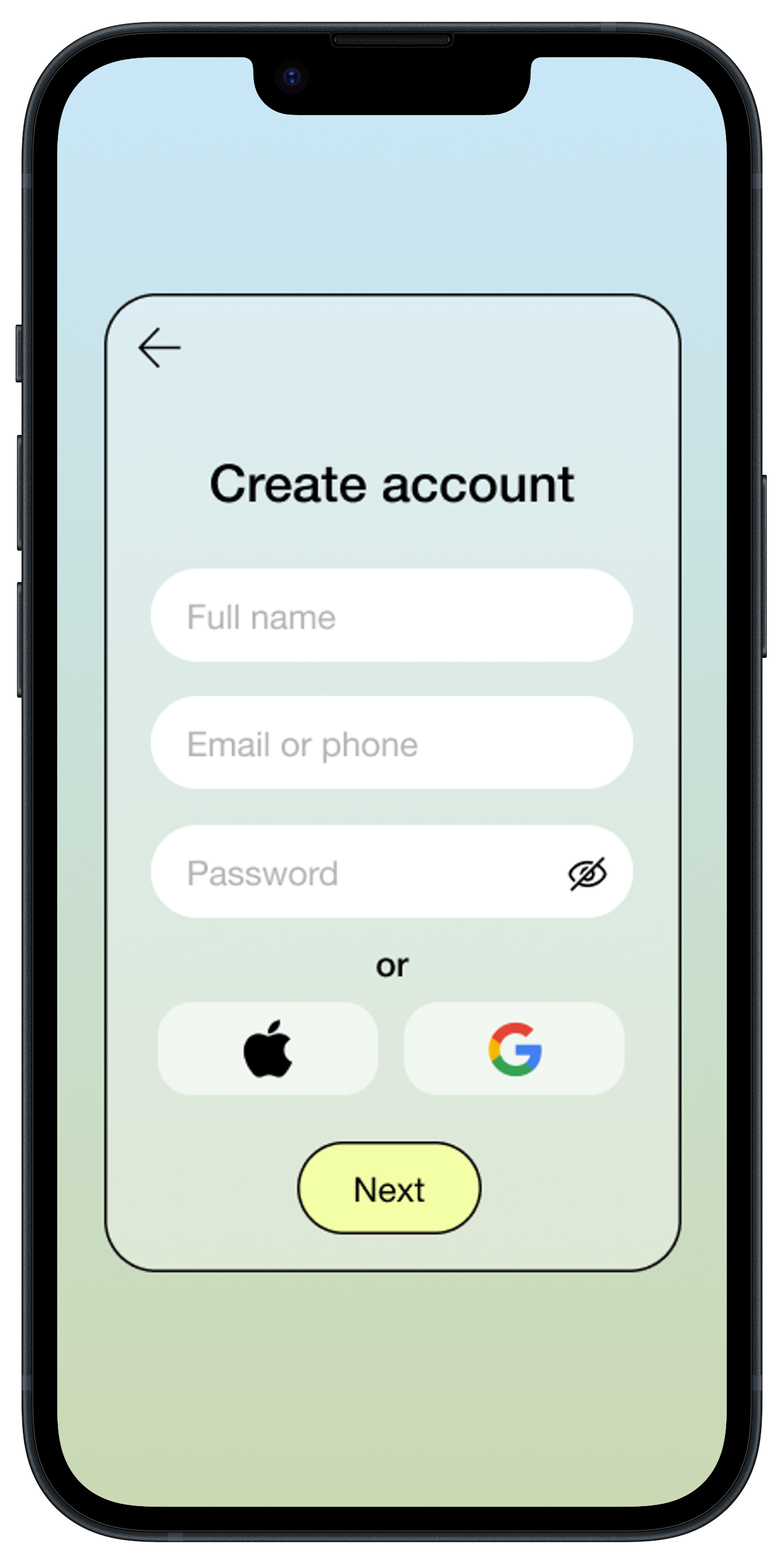
Your journey begins here.
Users have the choice to either create a new account or sign in with an existing one. Both options offer the convenience of third-party login methods, including Apple ID and Google. Once logged in, they will be greeted by a homepage that either displays their existing itineraries for returning users or prompts new users to start one.
Join an existing group itinerary effortlessly.
For users looking to join an existing trip, Travel Chums offers a simple and efficient invite code system. Simply enter the unique invite code provided by the trip organizer, and you will be instantly connected to the full trip itinerary and all its details.
Craft your perfect getaway.
For those looking to create a trip from scratch, the platform offers an easy-to-use interface that simplifies the process by allowing you to create an itinerary, customizing the name and dates, and generating an invite code that can be easily shared with friends and family.
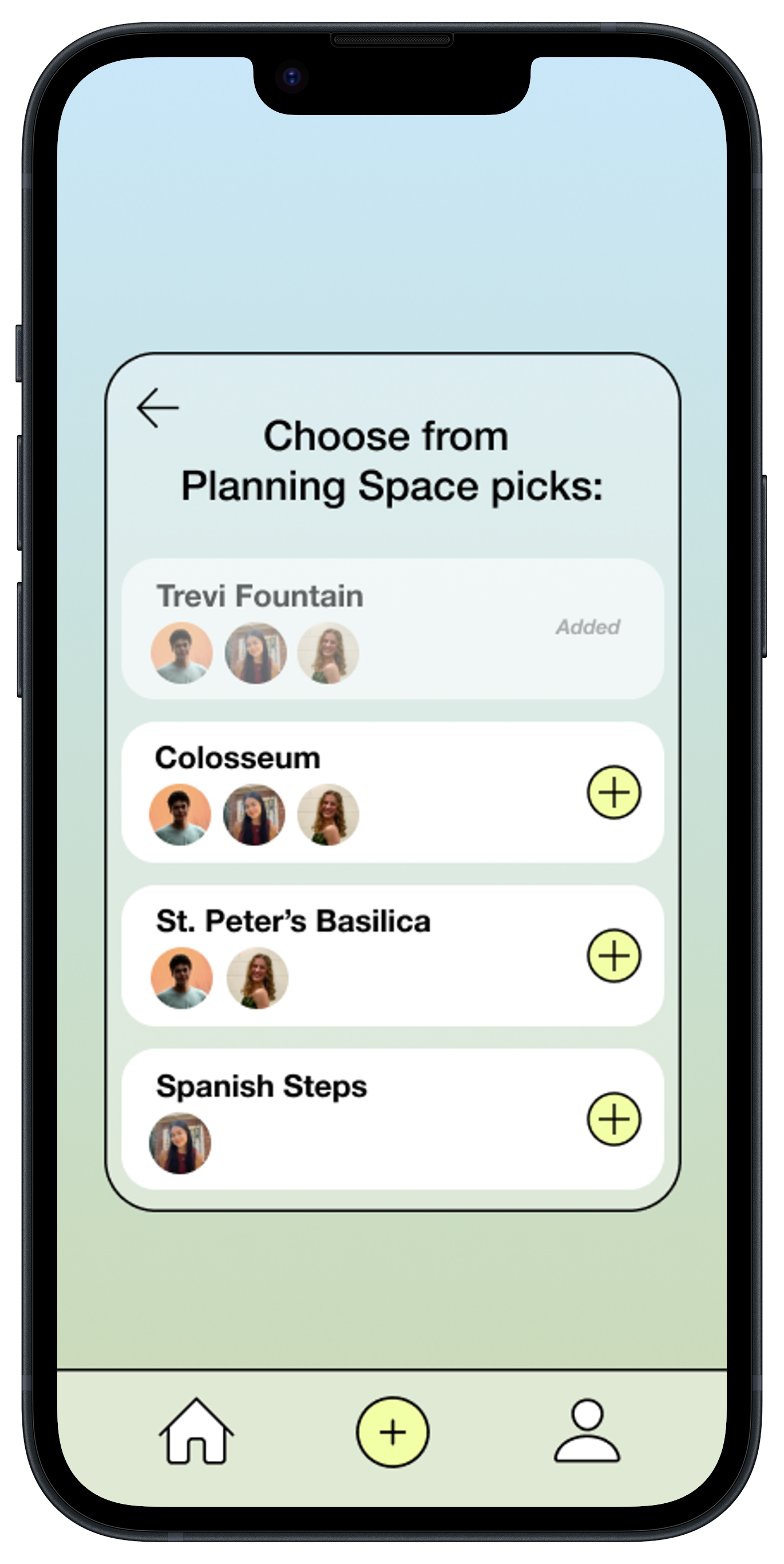
Collaborative planning made easy.
The Planning Space feature eliminates the hassle of constantly pestering your travel companions for their input. It allows users to suggest attractions and activities, vote on preferences, and offer feedback via comments, all in one centralized location. This collaborative approach ensures that everyone has a say in the itinerary and that no one feels left out.
Your ultimate itinerary hub.
The Official Itinerary page allows users to solidify the plans, incorporating everyone's input from the Planning Space. The itinerary is easily accessible, allowing for additions, deletions, and edits to ensure that the final itinerary is tailored to everyone's preferences.
Learnings
Next steps
There are truly no dumb questions.
Since this was my first experience with Figma, I’ve learned that seeking help when working with new technologies is proactive, not a sign of weakness. My initial hesitance to ask questions out of fear for sounding “dumb” has evolved throughout this project. I regularly met with instructional aids to refine seemingly minor details, whether they pertained to Figma's functions or my project as a whole. While it took a several attempts to polish various aspects of my project, this experience emphasized that asking questions is vital, as unresolved issues can resurface in future steps.
Prioritize user-centric iteration.
I really enjoyed the process of iterating based on the feedback from my instructors. It was a valuable lesson in the importance of consistently advocating for the end-users. This experience served as a humbling reminder that my assumptions are not always accurate, and I must design with the users' needs in mind, not just my own preferences. Unfortunately, due to time constraints in this project, there wasn't an allocated component or sufficient time for actual usability testing with testers matching my persona to perform various tasks. Looking ahead, I hope to expand my app testing beyond the classroom environment, especially focusing on those personas.
Public itineraries for inspiration: Create a feature that allows users to access and browse other people's itineraries for inspiration.
Budget tracker: Allow users to categorize their expenses, such as accommodation, transportation, meals, activities, and miscellaneous costs.
Review & rating system: Implement a review and rating system for destinations and activities to help users make informed decisions and share their experiences.